

Case Study: Enhancing the Tenant Experience App
This case study aims to highlight the collaborative efforts between the UX team and engineering to improve the user experience of a productivity app, originally Ambiant@Work.
Product Roadmap
Working closely with engineering, the UX team developed a product roadmap identifying the fundamental features to connect different applications. The roadmap emphasized the importance of adding value to the app at the end of every sprint, ensuring that the app constantly evolves to meet user needs.
Rebranding
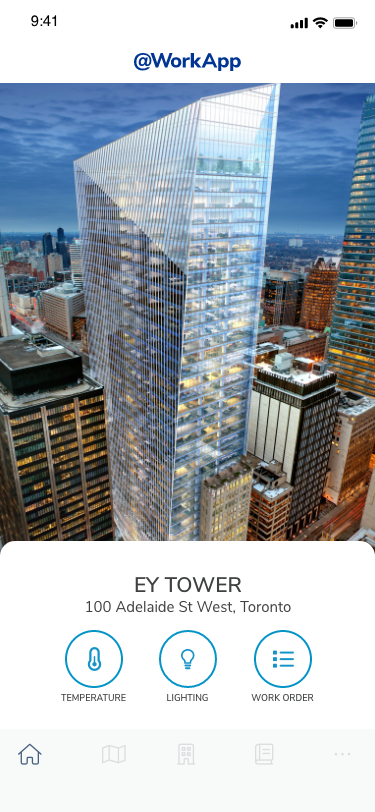
To improve the app's brand identity, the team rebranded Ambiant@Work to @WorkApp. The team also developed the first style guide to ensure consistent branding across all aspects of the app.
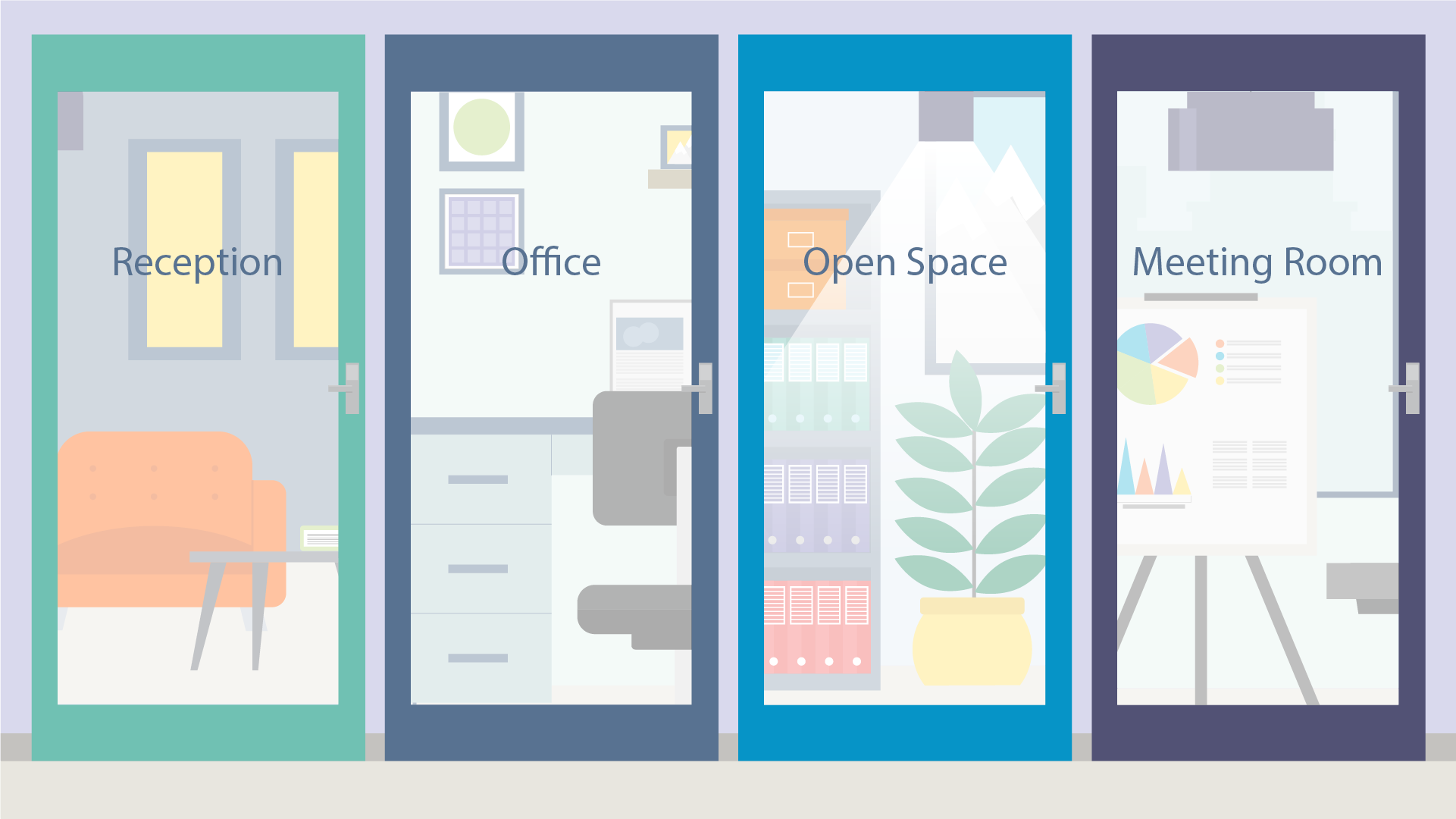
Architecture Update
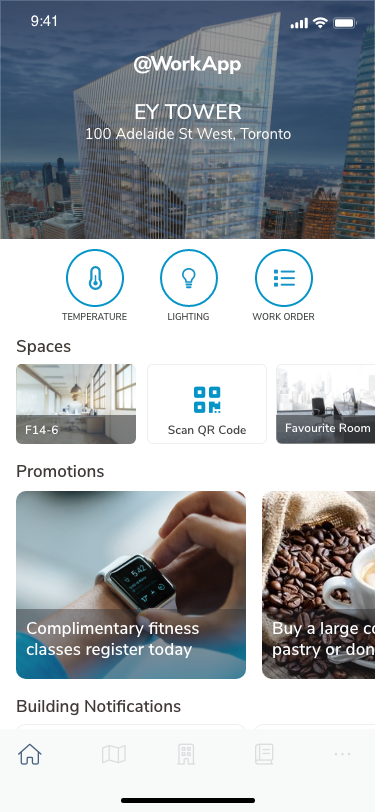
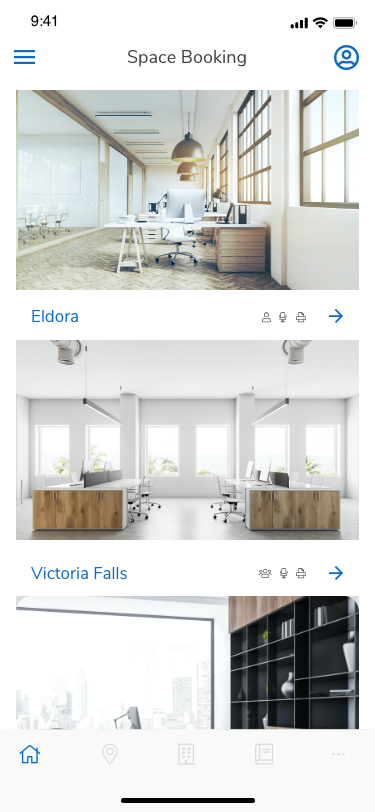
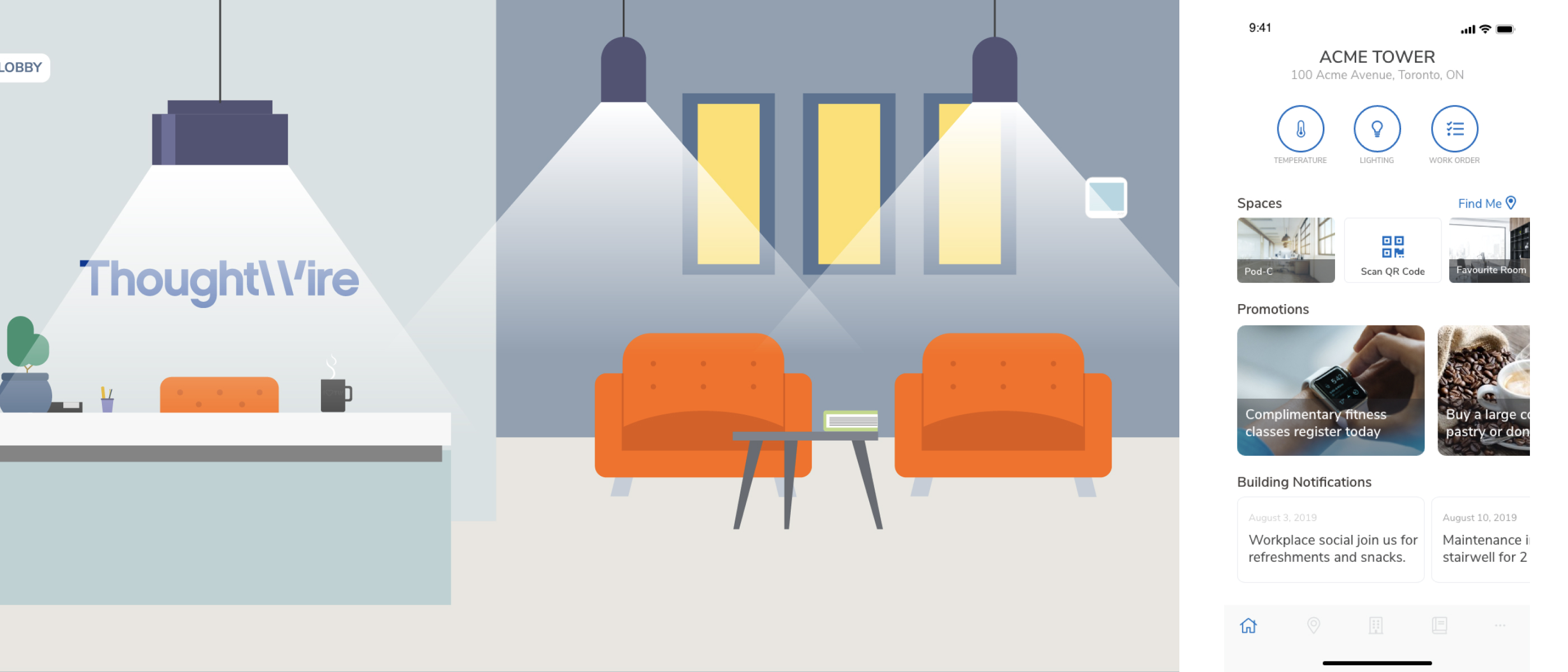
The team also updated the app's architecture as part of the rebranding effort. A landing page was added, introducing users to the app and its features. Top-level navigation was implemented, allowing users to access different sections of the app easily. To further improve the user experience, functions were broken down into micro-interactions, making the app more intuitive and user-friendly.
Conclusion
The collaborative efforts between the UX team and engineering significantly improved the @WorkApp's user experience. The product roadmap, rebranding, and architecture update all contributed to a more cohesive and user-friendly app, ensuring that the @WorkApp continues to add value to users with every iteration.
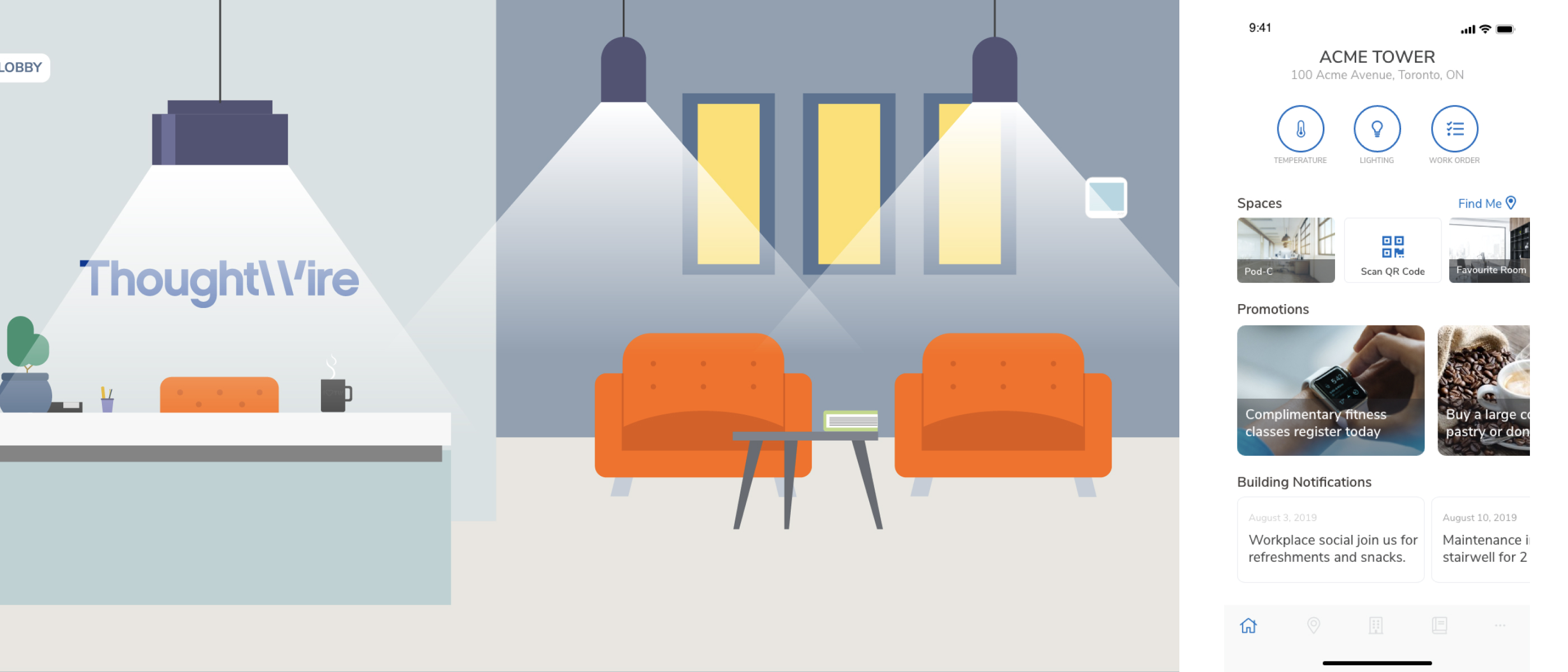
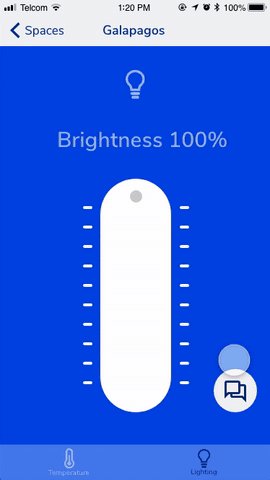
Prototype and Sales Demo





The Prototype and Sales Demo served various functions, starting with gaining buy-in from stakeholders. It was shared with the development team to build, and subsequently handed over to the sales team to promote.
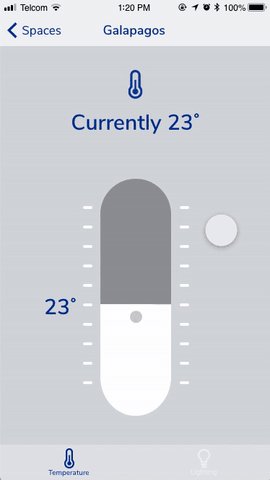
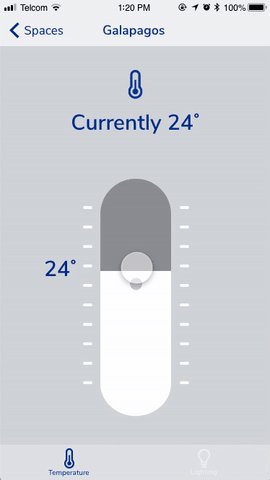
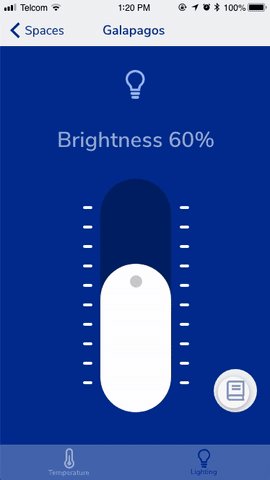
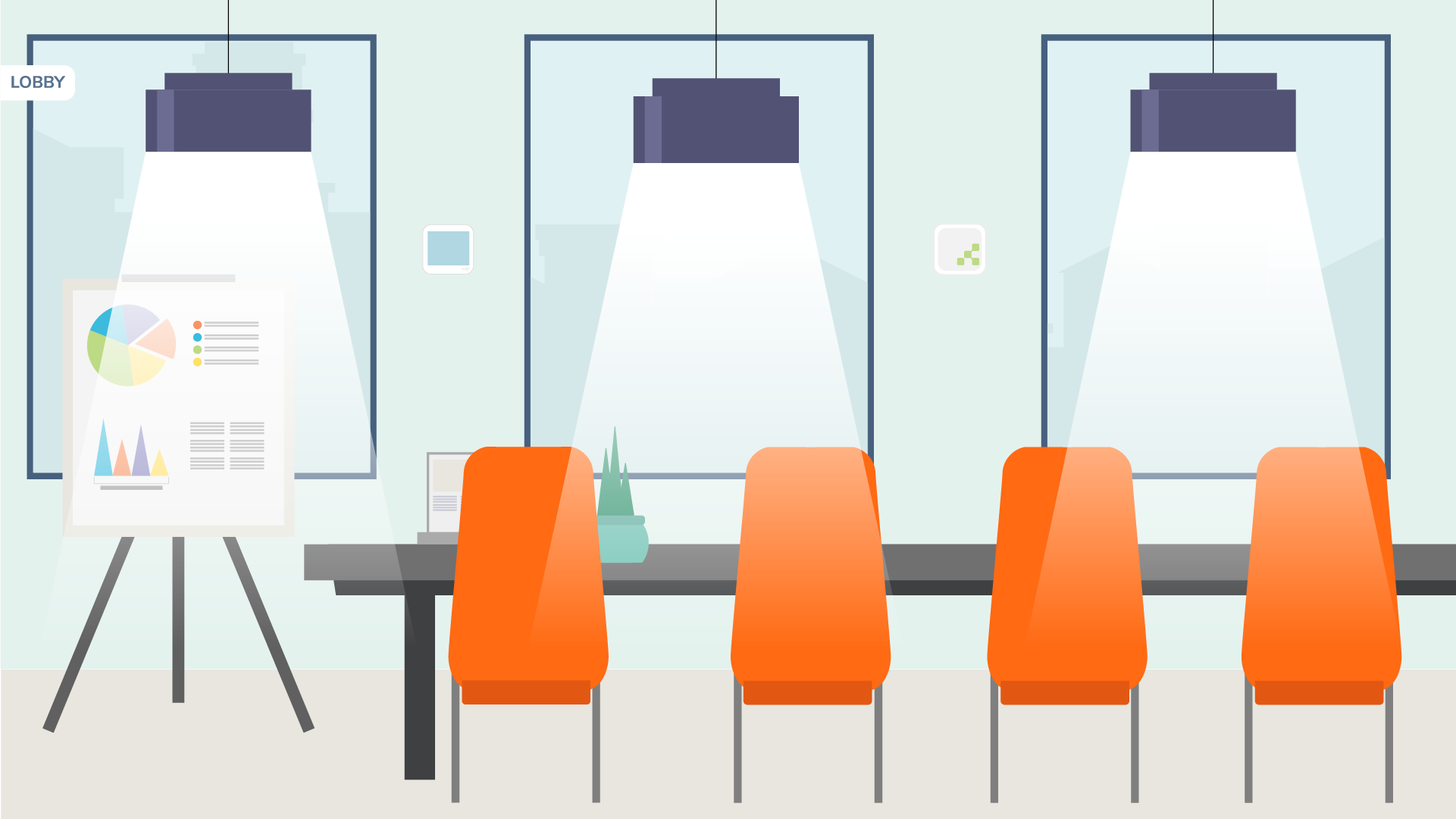
To showcase its capabilities at conferences, a demo was created whereby an office setting was displayed on a monitor, and the app on a mobile phone could be used to control it. Adjusting the brightness of the lights would trigger the office prototype to respond in real-time.
Redesign