Multi-Platform Design System
Creating shared foundations that reduce friction and scale across products
System overview

Executive summary
High-level context and outcomes
I led the design of a system supporting over 20 products across web and native platforms.
The goal was to reduce friction, unnecessary decision-making, and engineering work caused by teams relying on different UI foundations. Visual consistency mattered, but it was not the primary objective.
I worked closely with product and engineering leaders to establish shared design basics, clear defaults, and lightweight guidelines. This reduced time spent debating UI fundamentals, allowing teams to focus on delivering product work with fewer custom decisions and less rework.
Org-level impact
| Dimension | Before: Fragmented foundations | After: Shared system |
|---|---|---|
| UI decisions | Re-litigated per product and team | Defined once, reused everywhere |
| Components | Product-specific variants | Shared components with clear defaults |
| Design tokens | Inconsistent or locally defined | Centralized tokens across platforms |
| Team workflow | Frequent alignment meetings | Decisions embedded in the system |
| Delivery impact | Custom builds and rework | Faster delivery with fewer overrides |
The problem
Where fragmentation created real organizational cost
As Litera expanded across multiple products and platforms, teams repeatedly solved the same UI and interaction problems. Small local decisions compounded into fragmentation, slower delivery, and growing inconsistency, eroding trust in the product experience. Engineers absorbed the cost through custom fixes, designers re-litigated patterns on every project, and product teams lost speed due to alignment overhead.
I took ownership of designing a shared, themeable design system that could scale across products without flattening legitimate differences. The goal was not visual uniformity for its own sake, but to reduce decision churn, eliminate redundant work, and give teams a reliable foundation they could build on with confidence.
Fragmentation snapshot

Constraints and success criteria
Real-world limits that shaped the approach
We faced several practical constraints:
- Multiple platforms with different technical and accessibility requirements
- Existing products already in the market, each with an active roadmap
- Teams with varying levels of design and engineering maturity
- No centralized mandate to enforce adoption without risking delivery
Working with product and engineering leaders, we defined success in operational terms:
- Fewer bespoke UI decisions during feature development
- Faster alignment between design and engineering
- Increased reuse of shared foundations without slowing delivery
- Fewer late-stage changes caused by foundational inconsistencies
I intentionally did not enforce adoption upfront. By allowing teams to move forward while gradually introducing shared foundations, I kept projects moving and built trust in the system.
Foundations and tokens

Strategy and key decisions
How shared foundations and governance were established
Focus on the basics first, not just building components.
Instead of starting with a big component library, I began by setting up shared basics like design tokens, spacing, typography, color choices, and interaction rules.
Without shared basics, components would just create the same problems in a new way.
This approach helped product and engineering teams agree on the most important decisions, while still letting each platform do what it needed.
Why this mattered:
It lowered long-term maintenance costs, made things more consistent across platforms without needing everything to look exactly the same, and gave engineers solid building blocks they could trust.
Guidelines and foundations



Governance through clarity, not enforcement
Rather than strict rules, I set up simple guidelines with clear defaults, explained tradeoffs, and gave real examples.
I made these decisions together with design, product, and engineering leads, so they matched real delivery needs.
Teams didn’t have to ask for permission or join extra meetings. The system answered most questions before they became problems.
Why this mattered:
This cut down on delays, made it easier for teams to get on the same page, and helped everyone move faster without losing consistency.
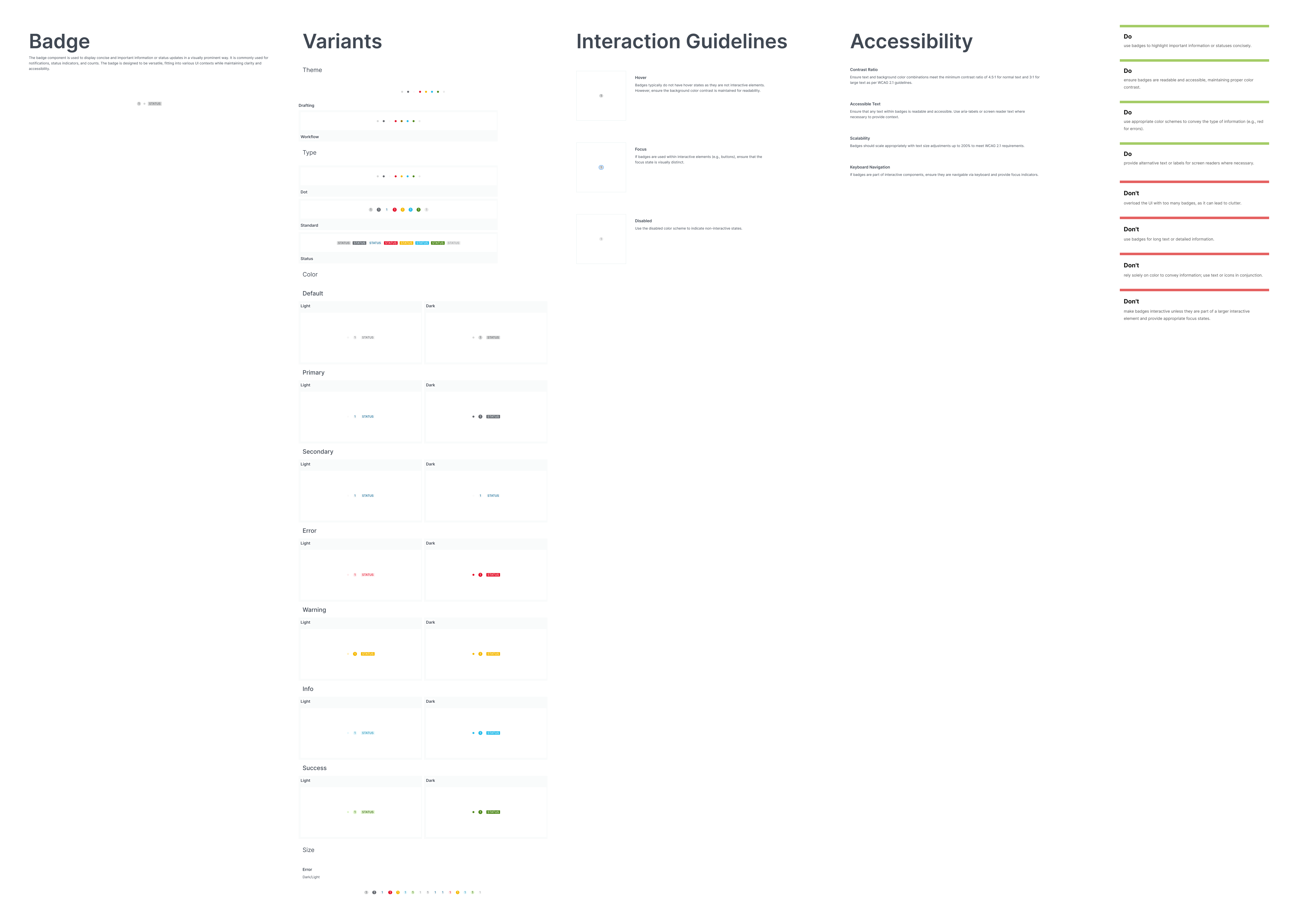
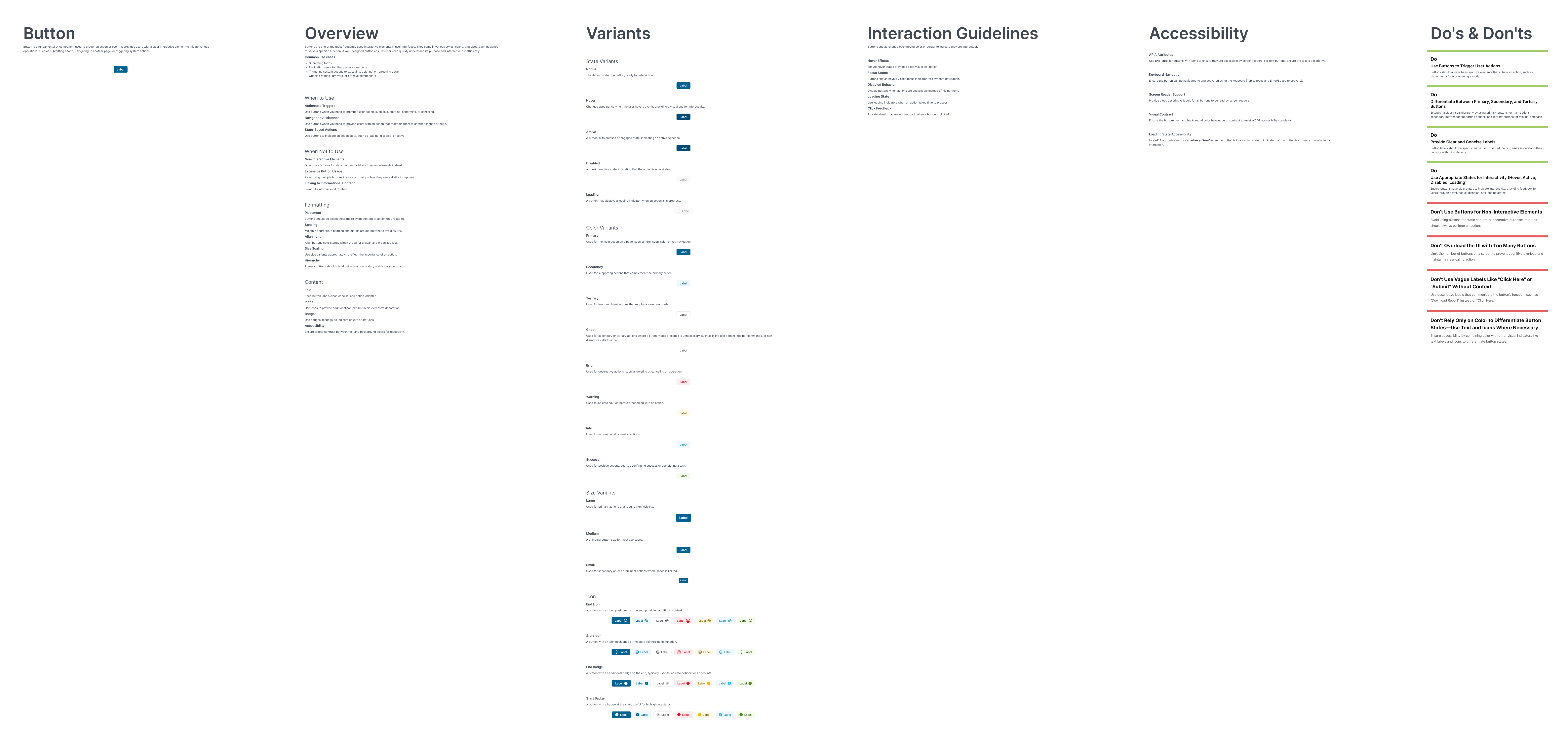
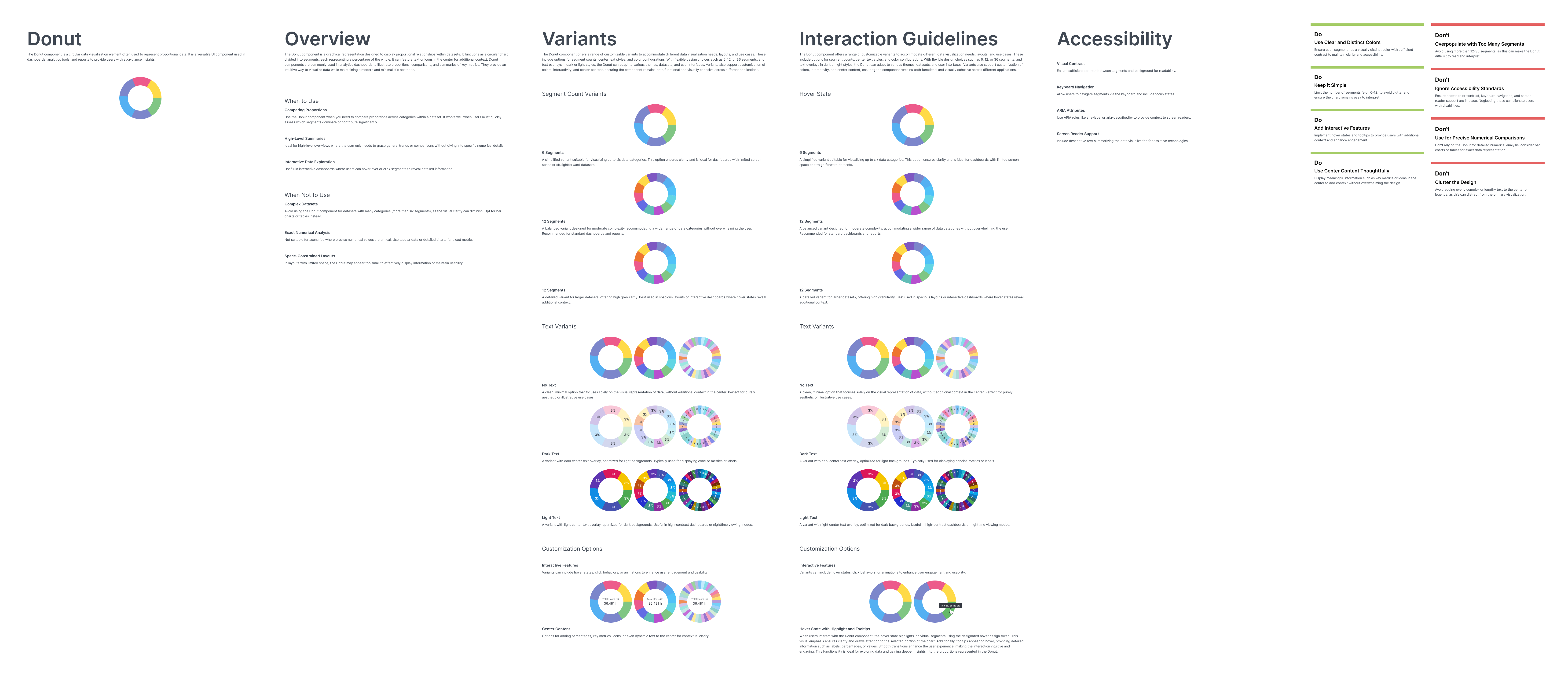
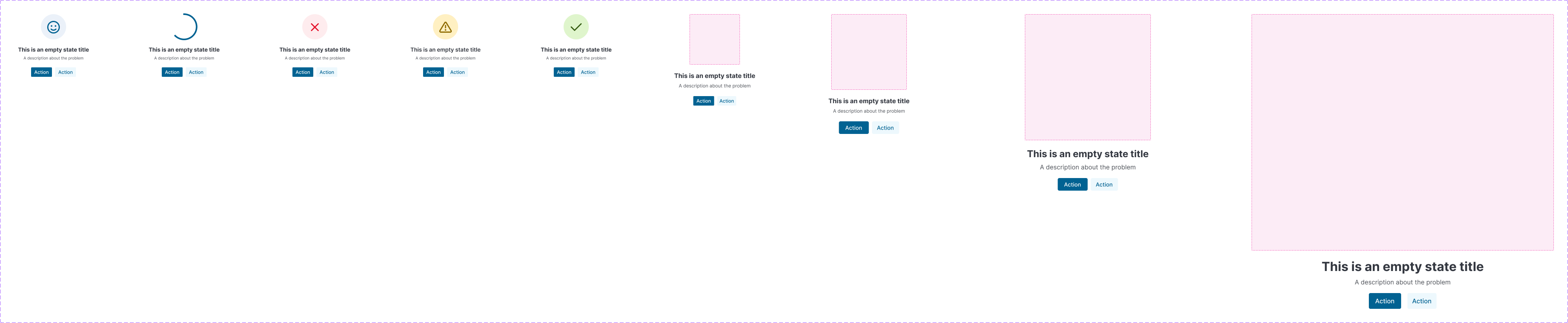
Reusable patterns


Design system as an org-level collaboration surface
I designed the system to be a common language for design, product, and engineering teams.
Engineers could understand tokens, behavior, and limits without always needing design help. Product partners could plan better by knowing the scope and tradeoffs early. Designers could count on consistent patterns across products.
This let teams work in parallel and reduced last-minute surprises.
Why this mattered:
It boosted confidence, cut down on back-and-forth during implementation, and made it easier for teams to work together.
Explorations




Outcomes and impact
Observable changes in how teams worked and shipped
As teams adopted the system, they spent less time debating UI basics and more time solving product problems.
In practice, this led to:
- Reduced rework caused by inconsistent foundations
- Faster alignment between design and engineering during planning and delivery
- More predictable implementation across platforms
- Design reviews focused on product quality rather than foundational UI decisions.
After several releases, teams trusted the shared system and stopped re-reviewing UI fundamentals.
Within a few releases, the system became the default foundation for new product work, reducing the need for custom UI decisions during planning and implementation.
Overall, the work shifted conversations away from how things looked and toward delivering the right solutions on time, improving efficiency across the organization.
Impact proof

What I learned
Lessons from designing systems at organizational scale
The key lesson was that design systems are most effective when they remove decisions teams should not have to make, while preserving flexibility where it actually matters. Visual polish alone is not enough.
The biggest impact came from simplifying team choices wherever possible, without constraining product differentiation.
My role was not to define every solution, but to work with leaders to shape the conditions that allowed teams to make better decisions at scale.